Entity Framework – ASP.NET MVC(2)
ASP.NET MVC 두번째 이야기! 저희가 가져온 엔티티를 화면에 구성하는 작업을 진행하겠습니다. MVC를 다뤄보신 분도 계시겠지만 처음 접하는 분을 위해 최대한 쉽게 설명드리겠습니다.
ASP.NET MVC Razor
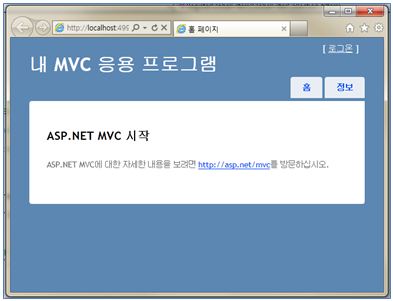
첫 화면을 기억하시나요?
[그림 10-1] Razor 기본 구성 화면
첫화면 설정은 Global.asax 페이지에서 설정하게 됩니다.
controller명과 action명을 지정하면 “http://localhost:49999/Home/Index”처럼 URL이 구성됩니다.
public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute( "Default", // 경로 이름 "{controller}/{action}/{id}", // 매개 변수가 있는 URL new { controller = "Home", action = "Index", id = UrlParameter.Optional } // 매개 변수 기본값 ); }
|
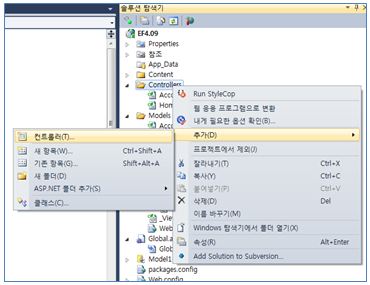
Controllers 폴더에서 컨트롤러를 추가해보겠습니다. 다음 화면처럼 메뉴를 클릭해주세요.
[그림 10-2] 컨트롤러 추가 메뉴
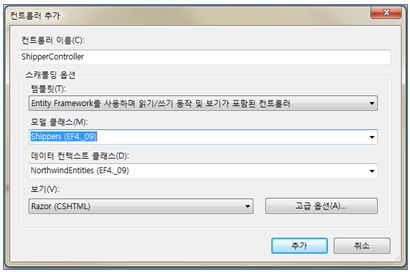
컨트롤러명을 작성하고 스캐폴링 옵션에 다음과 같이 설정해주세요. 모델 클래스는 저희가 추가한 “Shippers”를 지정하면 됩니다.데이터 컨텍스트 클래스는 역시 저희가 생성한 “NorthwindEntitys”를 지정합니다.
[그림 10-3] 컨트롤러 추가
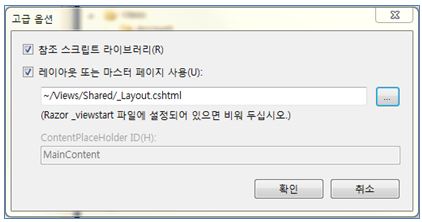
고급 옵션에서 레이아웃을 설정해주시면 메인화면 레이아웃을 그대로 구성된 페이지를 만날 수 있습니다^^
[그림 10-4] 고급 옵션 설정
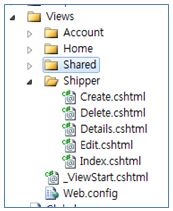
생성하면 ShipperController 클래스에 많은 메서드들이 자동으로 생성된것을 보실 수 있습니다. 또한 스캐폴링 옵션으로/Views/Shipper 폴더에 View 페이지가 자동으로 생성된것을 확인 할 수 있습니다.
[그림 10-5] 뷰 구성
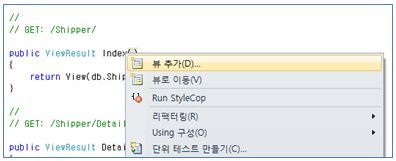
참고로!!! 자동생성하지 않고 뷰를 추가하고 싶다면 컨트롤러에서 생성하려는 메서드에 마우스를 클릭해서 View(화면)을 생성해주면 됩니다.
[그림 10-6] 뷰 추가 메뉴
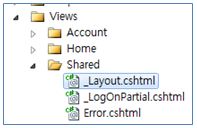
여기까지 잘 따라오셨죠? 공통 레이아웃에서 “Shipper”의 뷰로 가는 링크를 추가해보겠습니다.
[그림 10-7] 레이아웃 페이지
메뉴 영역에 샘플 링크를 다음과 같이 추가해주세요.
<div id="menucontainer"> <ul id="menu"> <li>@Html.ActionLink("홈", "Index", "Home")</li> <li>@Html.ActionLink("정보", "About", "Home")</li> <li>@Html.ActionLink("샘플", "Index", "Shipper")</li> </ul> </div>
|
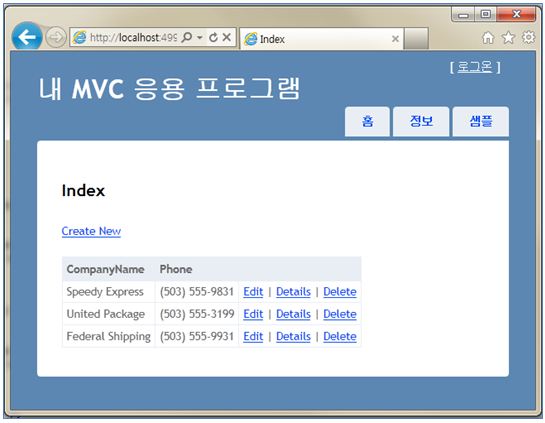
F5를 클릭해서 실행해보겠습니다. 저희가 추가한 샘플 링크를 클릭하면 다음과 같이 “Shippers” 데이터가 목록을 출력되는 것을 확인 할 수 있습니다. 완전 간단하고 신기하네요^^
[그림 10-8] 샘플 리스트 화면
작성하다보니 내용은 그렇게 많지않는데 그림때문에 내용이 길어지네요. 이번 세션에서는 모델-컨트롤러-뷰에 대해서 생성하여 실행하는 것을 간단히 확인해보았습니다. 그렇다면 비지니스 로직(데이터 처리)들은 어떻게 작업을 하게 되는지 다음 세션에서 확인 해보겠습니다. 감사합니다.^^